WordPressのアイキャッチ画像の上に色分けしたカテゴリー名を表示しているブログをよく見かけます。

カテゴリー別に記事がどんどん蓄積されるタイプの「アフィリエイトブログ」や「コラム系ブログ」は、一目で色分けされたアイコンが目につくため視覚的にもデザイン的にもいいですよね。
優れた視覚的デザインは、サイトの訪問者を適切に導く上で非常に重要です。
見やすいデザインを目指していきたいものです。
それでは本日は、WordPressのアイキャッチ画像上にカテゴリー表示を色分けする方法をご紹介します。
目次
アイキャッチ画像を表示するコードの下に追加する
カテゴリー名ごとに付けられたスラッグを使って、CSSで色を指定すればカテゴリー毎に色分けすることができます。
アイキャッチ画像を表示するコード
下記がアイキャッチ画像を取得するテンプレートタグの基本です。
まずは、アイキャッチ画像を取得するコードを見つけてください。
使用しているテンプレートや方法によっては、アイキャッチ画像を取得するテンプレートタグが多少違う場合があります。
カテゴリ名を取得し表示する
アイキャッチ画像を表示するコードの下にカテゴリ名を取得し表示するコードを追加していきます。
cat_name; } ?>
CSSクラス指定にスラッグ名を取得
カテゴリーのスラッグ名の箇所は、その記事のカテゴリ名を取得することで自動でクラス指定を振り分けます。
↓
全コードHTML表示
こちらが全コードです。
cat_name; } ?>
カテゴリー名ごとにCSSで色指定
次にスラッグを使って、CSSでクラス名(分類名)指定していきます。
スラッグ名ごとにお好みのカラー等を設定してください。
カラー、フォントサイズ、左右のスペース等はお好みで設定してくださいね。
CSS表示
p.affiliate {
position: absolute;
color: #fff;
background: #e66250;
font-size: 12px;
padding: 0 4px;
}
p.health {
position: absolute;
color: #fff;
background: #c2da4d;
font-size: 12px;
padding: 0 15px;
}
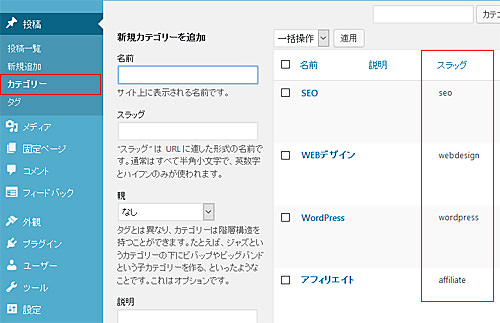
カテゴリー名ごとに付けられたスラッグ名が分からない場合はこちらから

デザイン的な印象も随分と変わりますので是非活用してみてください。