ウェブデザインのお仕事をしていると、ブログで紹介しているソースコードをコピーさせていただく機会がよくあります。
そんな時ソースコードを簡単にコピーできず、やりにくさを感じたことはありませんか?
ソースコードのコピーは、「簡単にコピーできる時」と「列番号や必要のない文字等が一緒にコピーされる時」があります。また、ソースコードが画像だった場合は一からソースコードを入力しなければなりません。
ソースコードの修正や入力は間違いの元になりかねません。できればそのままコピーペーストで使えるブログであれば、アクセスアップに繋がること間違いなしです。
本日はソースコードをそのままページに貼り付けられる、WordPressでコードを表記する際に便利なプラグイン「Crayon Syntax Highlighter」をご紹介したいと思います。
Crayon Syntax Highlighter

https://ja.wordpress.org/plugins/crayon-syntax-highlighter/
Crayon Syntax Highlighterは、HTML、CSS、PHPやJavaScript、他数多くの言語に対応しており、とても見やすく表示できるプラグインです。
WordPressの記事内にHTMLやCSSなどを表記する時に最適で、多くの人が利用している人気プラグイン。
ソースコードの表示例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> </head> <body> コンテンツ </body> </html>
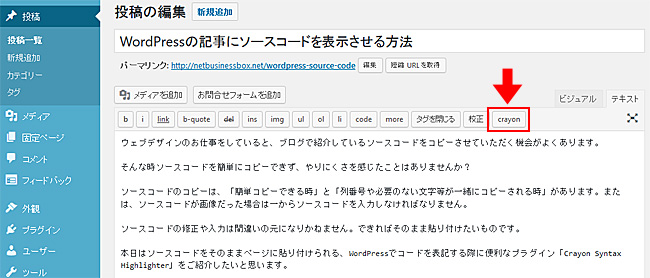
ソースコードの挿入
WordPressエディターのCrayonボタンをクリックするとソースコードの挿入画面がでてきます。
エディターが「ビジュアルモード」になっている場合は「テキストモード」に変更する。

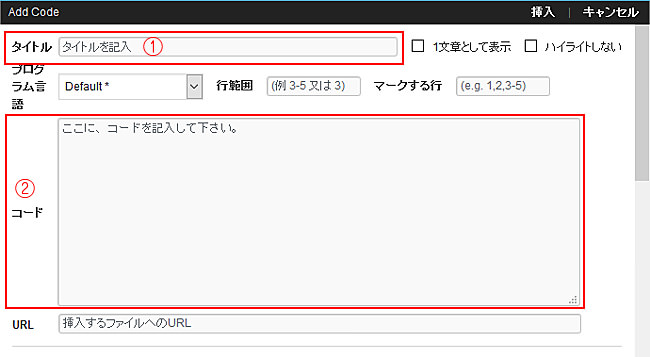
ソースコードの挿入画面
ソースコードの挿入画面に表示内容を入力していきます。
(1)タイトル:コードの内容について任意でタイトルを付けることができます。
(2)コード:表示したいソースコードを入力します。
表示デザインや表示形式などが毎回同じ場合は下記2カ所のみの入力でオッケーです。
最初に好みの形式に設定しておいてください。

オプション設定
WordPress管理画面→設定→Crayonでオプション設定で可能です。