WordPressやブログに「カートに入れる」ボタンを貼り付けて、ショッピングカートに連携したいと思うことはありませんか?
カート機能があれば、ホームページ、WordPress(ワードプレス)や他社のブログサービスなどに「カートに入れる」ボタンを貼り付けることができます。
カラーミーショップにも、ブログやWordPressにボタンを貼り付ける、「どこでもカラーミー」というカートJS機能があります。
カラーミーショップのカート機能をWordPressに設置してみましたので、ご紹介したいと思います。
目次
WordPressをカート機能をつけるメリットは?
独自ネットショップの場合、ネットショップに出品するだけでは、ほとんどといってもいいほど商品は売れません。
売れるようになるためには、ネットショップへの集客が必要です。
ネットショップの集客方法の一つがこちらです。
そのブログツールとして最適なのが、集客に強く、SNSにログインせずに記事を連携させることができる「WordPress」です。
「WordPress」は、ブログとして使われることが多いのですが、記事やページにカート機能を設置すれば、リンクでショッピングサイトに飛ばさなくても、「WordPress」ブログをネットショップとして利用することもできます。

ネットショップとWordPressの効果的な使い方
SEOに強いとされるWordPressで構築されたブログと、ネットショップを同ドメイン(同じアドレス内)にして、商品に関するコンテンツをブログ配信することが、検索エンジン経由での集客効果を高め、集客上のメリットが生まれやすくなります。
しかし、通常独自ネットショップ内でそれを実現させるには、格安プランでは同ドメイン内でWordPressをインストールすることができず、高額な上位プランの契約が必要となっています。
そのために、別の手段として考えられるのがこちらの方法です。
商品に関する記事をコツコツと配信し、集客効果を高めた記事に人を集め、その記事からそのまま商品を購入してもらうということです。
そのためには、カート機能対応のショッピングカートに契約する必要があります。
カラーミーショップにも、ブログやWordPressにボタンを貼り付ける、「どこでもカラーミー」というカートJS機能があります。
それでは、カラーミーショップのカート機能をWordPressに設置する方法を書いていきたいと思います。
カラーミーショップのカート機能コードを取得する方法
まずは、カラーミーショップ管理画面を開いて、カート機能のJSコードをコピーします。
カラーミーショップ管理画面
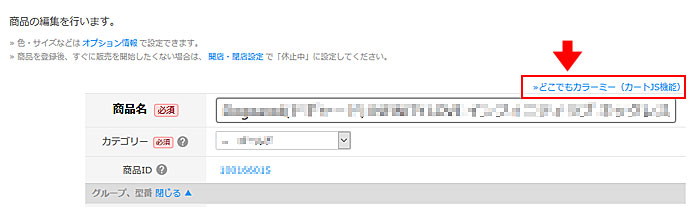
カラーミーショップ管理画面にログインし、「商品管理」>「商品検索・変更」>「設置したい商品名の修正」をクリックします。
修正画面を開いたら、商品名の右上にある「どこでもカラーミー(カートJS機能)」をクリックします。

※カラーミーショップの管理画面で商品登録をしていない場合は、先に商品登録を済ませてください。
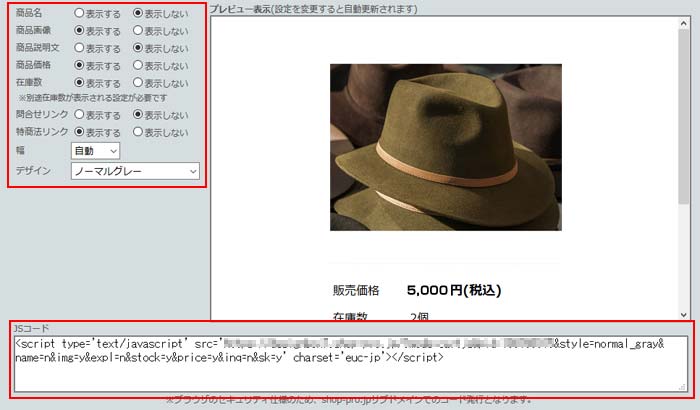
カートJS機能画面
「どこでもカラーミー(カートJS機能)」をクリックしたら、カートJS機能画面左側の、「商品名」「商品画像」「幅」等、表示させたい状態を選ぶ。

表示させたい状態を選んだら、下のJSコードをコピーする。
WordPressにカート機能を設置する方法
次にWordPressの管理画面を開いて、先ほどコピーしたJSコードを貼り付けます。
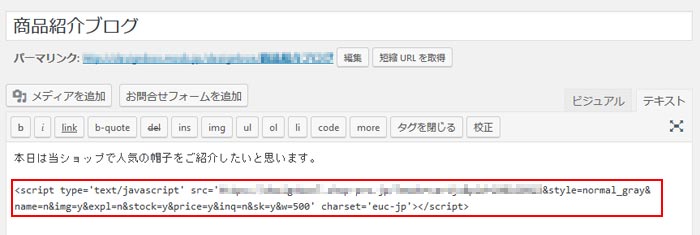
WordPress管理画面
WordPress管理画面にログインし、「投稿」>「新規追加」をクリックします。

ブログ記事の中に、商品の紹介文や写真などを掲載し、カート機能を入れたい位置に、先ほどコピーしたJSコードを貼り付けて、公開ボタンをクリックすれば完成です。
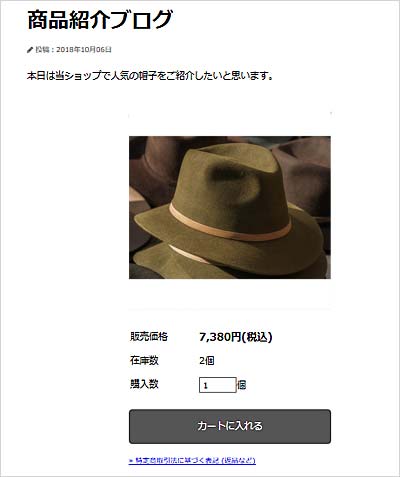
カート機能貼り付け完成

リンクでショッピングサイトに飛ばさなくても、「WordPress」ブログから商品を購入することができるようになりました。
カート設置機能を利用できるショッピングカート一覧
カラーミーショップ以外にも、カート設置機能を利用できるショッピングカートがあります。
| ショッピングカート | 月額料金 | 対象プラン |
|---|---|---|
| カラーミーショップ |
0円~ | 全てのプラン |
| STORES.jp |
0円~ | 全てのプラン ※フリープランは5点まで |
| イージーマイショップ |
0円~ | 全てのプラン ※無料版はHTML版のみ |
| SHOP-Maker |
3,240円~ | 全てのプラン |
| MakeShop |
9,720円 | プレミアムショッププラン |
カート設置機能を利用できるショッピングカートについては、下記ページで詳しく書いていますので参考にしてみてください。
 WordPressやブログに「カートに入れる」ボタンを貼り付けたい
WordPressやブログに「カートに入れる」ボタンを貼り付けたい