レスポンシブ対応でブログを制作していると、
パソコンにはパソコン用画像、スマートフォンにはスマートフォン用画像
と違うデザインやサイズの画像で表示したい時があります。
これを実現するには、jQueryを使う方法やCSSでもいくつかの方法があるのですが、
今回は「class指定」を使ったシンプルで最も簡単な方法をご紹介したいと思います。
CSSのみでデバイス別に画像に切り替える方法
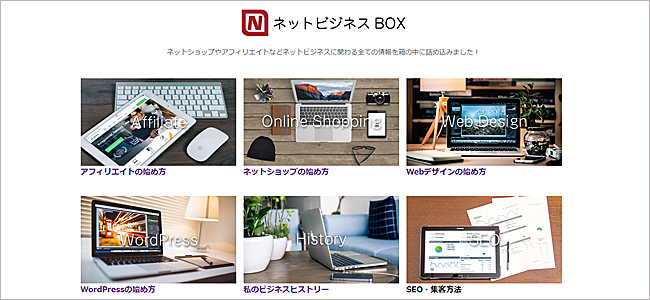
このサイトのトップページでは、
パソコンでは、6個の写真を2行3列で表示
スマートフォンでは、6個の写真を3行2列で表示させています。
↓ ↓ ↓
パソコン表示

スマートフォン表示

同じ写真ですが、パソコン用には横長の写真を、スマートフォン用には正方形で表示しています。
1枚の画像を使って、スマートフォン表示にはCSSでトリミング(はみ出た部分をカットして表示)する方法もあるのですが、どうしても上手くいかなかったため、パソコン用とスマートフォン用の2枚の画像を用意してCSSで切り替えることにしました。
HTMLの記述はシンプルで簡単、下記の2行だけです。
2枚の画像を用意してCSSのclass指定で”pc”と”sp”を切り替えています。
HTMLの記述
パソコン表示は”pc”のclass、スマートフォン表示は”sp”のclassがついた画像が表示されるように指定します。
CSSの記述
/* パソコンで見たときは"pc"のclassがついた画像が表示される */
.pc { display: block !important; }
.sp { display: none !important; }
/* スマートフォンで見たときは"sp"のclassがついた画像が表示される */
@media only screen and (max-width: 600px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
max-width: 600pxの箇所は、お好きなブレイクポイント変更してください。
ブレイクポイントとは?
レスポンシブデザインは、基本的に画面の横幅でCSSを切り替えています。
その切り替えポイント、「何px以上(もしくは何px以下)なら、このCSSを適用する」という基準になるところをブレイクポイントと呼んでいます。