本日は、ブログの人気記事ランキングが表示できるプラグイン「WordPress Popular Posts」を紹介したいと思います。
人気記事ランキングは、ブログを始めたら絶対表示させたい仕組みの一つです。
特に日本人はなぜか「ランキング」というキーワードに弱いところがあり、ついつい目がいってしまうのです。
ブログ訪問者に少しでもたくさんの記事を読んでもらうために、人気記事ランキングを設置したいもの。
ブログに人気記事を表示する方法はいろいろとありますが、今回はWordPress人気記事表示系のプラグインの中でも最もポピュラーな「WordPress Popular Posts」を取り上げたいと思います。

WordPress Popular Postsのインストール
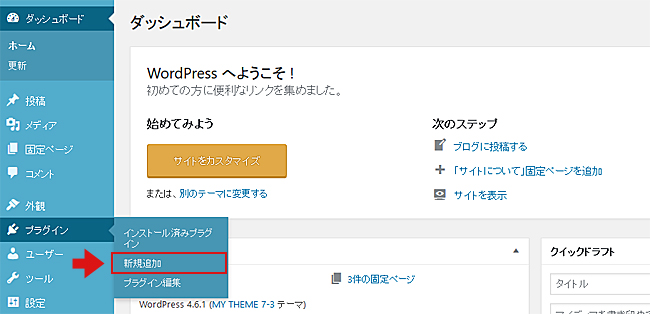
(1) WordPress管理画面 > プラグイン > 新規追加 をクリック

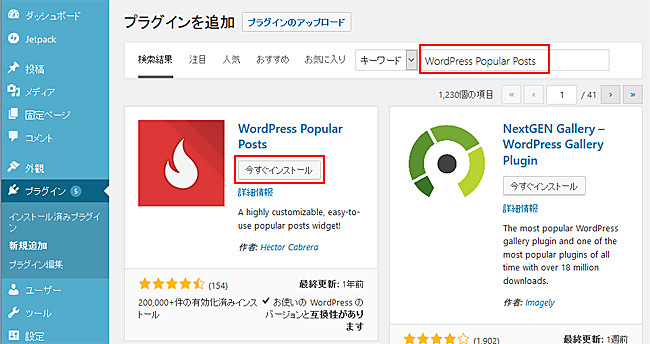
(2) 「今すぐインストール」をクリック
プラグインを検索で「WordPress Popular Posts」を検索して「今すぐインストール」をクリック

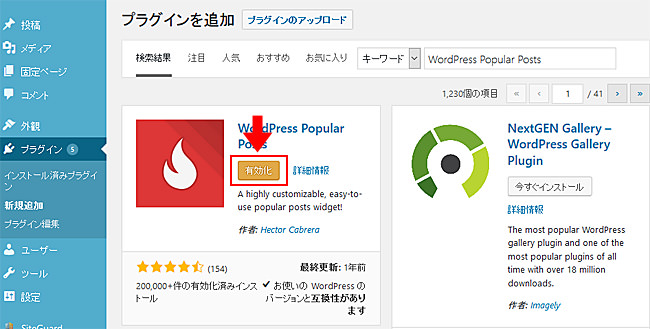
(3) 有効化をクリック

ウィジェットを利用した表示方法
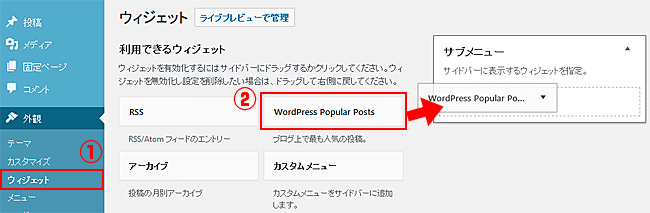
(1) WordPress管理画面 > 外観 > ウィジェットをクリック
(2) 利用できるウィジェットから「WordPress Popular Posts」をドラッグ&ドロップしてサイドバーウイジェットへ移動

WordPress Popular Postsの詳細設定
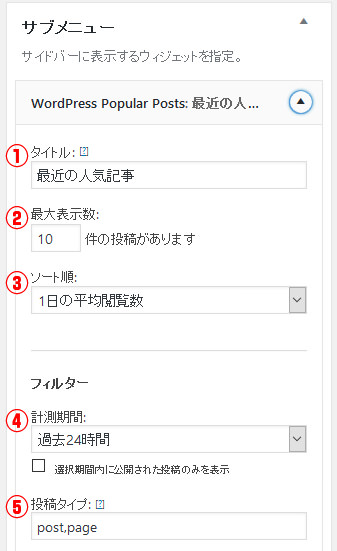
ウィジェットのWordPress Popular Postsのプルダウンボタンをクリックすると詳細設定ができる画面が開きます。

| (1) タイトル | 「人気記事」「今週の人気記事」等、表示させたいタイトル名を入力。 |
| (2) 最大の表示数 | 表示させたい記事数を入力。 |
| (3) ソート順 | 指標は「コメント数」「累積閲覧数」「1日の平均閲覧数」の3つから選択できます。 (1) コメント数:コメント数の多い記事の反響順に並べる (2) 累積閲覧数:アクセス数で並べる (3) 1日の平均閲覧数:1日平均で算出されたアクセス数順で並べる 当ブログでは、「累積閲覧数」を設定しています。 |
| (4) 計測期間 | ランキングの期間を4つから選択できます。 (1) 過去24時間 (2) 過去7日間 (3) 過去30日間 (4) 全期間 |
| (5) 投稿タイプ | ランキング・データを記録する対象となるページの設定 post(投稿ページ),page(固定ページ) デフォルトでは投稿ページと固定ページが設定 |

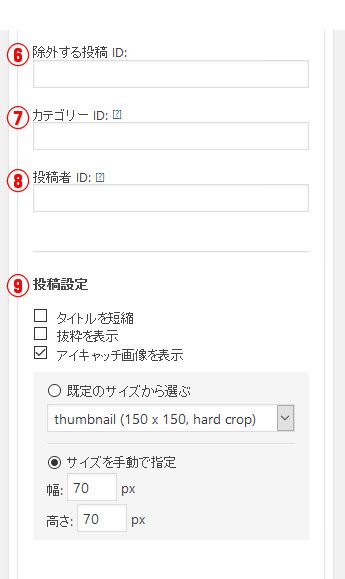
| (6) 除外する投稿 ID | 人気記事欄で 非表示にしたい投稿ページのIDを入力 |
| (7) カテゴリー ID | 人気記事欄に表示させたい記事のカテゴリーIDを入力 |
| (8) 投稿者 ID | 人気記事に表示させたい記事を書いたユーザー(著者)の IDを入力 |
| (9) 投稿設定 | チェックを入れると下記を設定できる 「タイトルを短縮」「抜粋を表示」「アイキャッチ画像を表示」 当ブログでは、 アイキャッチ画像を表示のみチェックを入れ、70px × 70pxのサイズを手動で指定しています。 |
人気記事ランキングの順位をCSSで色分け表示
以下のコードをお使いのテーマにあるstyle.cssに貼り付けてください。
ul.wpp-list li {
border-bottom: 1px dashed #bbb;
counter-increment: wpp-count;
position: relative;
}
ul.wpp-list li:before {
display: block;
padding: 1px 11px;
color: #fff;
background-color: #333;
content: counter(wpp-count);
position: absolute;
opacity: 1;
z-index: 10000;
border-radius: 6px;
top: 6px;
left: 6px;
}
ul.wpp-list li:last-child {
border-bottom: none;
}
ul.wpp-list li:nth-child(1):before{
background-color: #FBCC54;
}
ul.wpp-list li:nth-child(2):before{
background-color: #B7BFC1;
}
ul.wpp-list li:nth-child(3):before{
background-color: #D47B16;
}
ul.wpp-list li img {
margin: 5px 10px 5px 5px;
padding: 3px;
border: 1px solid #ddd;
}
ul.wpp-list li a.wpp-post-title {
display: block;
font-size: 14px;
padding: 0 12px 12px;
text-decoration: none;
color: #333;
}