WordPressのアイキャッチ画像のサイズを軽くしていますか?
WordPressを使ったアフィリエイト向きブログでは、アイキャッチ画像を記事トップに使用したデザインが多く見られます。
このブログもそのようなデザインですが、画像を多く使用していると容量が大きくなってしまいます。
実はこのアイキャッチ画像を最適化すれば、ページの読み込みは速くなります。
本日は、WordPressのアイキャッチ画像をきれいな画質で軽量化する作り方をご紹介したいと思います。
目次
アイキャッチ画像の最適サイズは?
画像の縦横サイズ
アイキャッチ画像の画像サイズ(縦横比)は、使っているテーマ・テンプレートによって異なります。
多くのテーマでは、横幅が自動で調整されるようになっているため、アップロードした画像そのままの縦横比で表示されます。
画像のファイルサイズ(容量)
アイキャッチ画像のファイルサイズは、大きなアイキャッチ画像であれば、100キロバイト以下に落とす目安で作っています。
きれいな画質で軽量化する方法
ここでは、私が使っているAdobe Photoshop CS5.5(かなり古いですが)で、きれいな画質で軽量化する方法を説明したいと思います。
最新版のPhotoshop CCでも、基本的には同じ手順です。
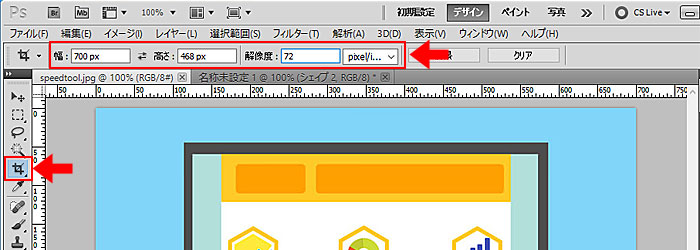
画像サイズ入力

(1) ツールバーから、切り抜きツール を選択します。
(2) アイキャッチ画像サイズとして作成したいサイズを入力します。
ここでは、このサイトのアイキャッチ画像サイズ幅700px 高さ467px 解像度72pxと入力しています。
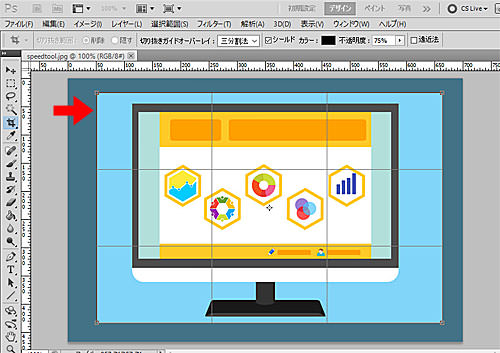
画像の切り抜き(トリミング)

(1) 切り抜きツール を選択します。
(2) 画面の切り抜きたい場所にカーソルを合わせてドラッグ、ドラッグの終点でマウスを離すと、切り抜き範囲以外がグレーアウトします。(マウスを離した後もサイズ調整可能)
(3) 調整が終われば、ダブルクリックすると切り抜かれます。
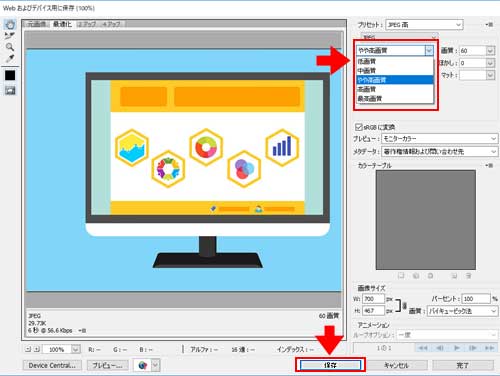
Web用に保存

(1) 「ファイル」→「Webおよびデバイス用に保存」
(2) プルダウンボタンより画質を選択する。
左側の画像の画質を見ながら、やや高画質、中画質あたりを選んでいます。
(3) 最後に保存を押す。
アイキャッチ画像の作成ソフト・ツール
Photoshop
Photoshop(フォトショップ)は、プロも使用する世界最高峰の画像編集ソフトウェア。
絶対Photoshopがないとアイキャッチ画像が作成できない訳ではありませんが、どれか一つだけソフトをおすすめするならPhotoshopがおすすめです。
Illustrator
Illustrator(イラストレーター)は、イラスト制作、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフト。
特にDTP業界において使うソフトで、デザイナーはPhotoshopと併せて使用する場合も多い。
Canva
Canvaは、無料で使えるオンラインツール。基本機能を無料で使うことができます。
WordPressのアイキャッチ画像も無料で作ることができます。
参考 Canvaグラフィックデザインを無料で簡単作成 必須で登録しておきたいアフィリエイトASPおすすめ一覧|2021年版
必須で登録しておきたいアフィリエイトASPおすすめ一覧|2021年版