私がjQueryでよく使うのは、トップページによくある写真や画像をスライドさせるスライドショーです。
jQueryを使うだけで、誰でも簡単にブログやサイトがプロっぽくなります。
最近の傾向として横幅いっぱいに写真を見せるスライダーがよく使われているので、今日は私がネットショップサイトやショップブログなどのトップページによく利用するシンプルなjQueryスライダー系ライブラリをご紹介したいと思います。
[adsense1]目次
jQueryって何?
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScriptライブラリのデファクトスタンダードと呼ぶ者もいる。
jQuery – wikipedia
プログラムが出来ない私のようなウェブデザイナーでも扱うことが容易になり、多くのWeb関係者に愛用されるライブラリとなっているのです。
レスポンシブ対応のjQueryスライダー系ライブラリ
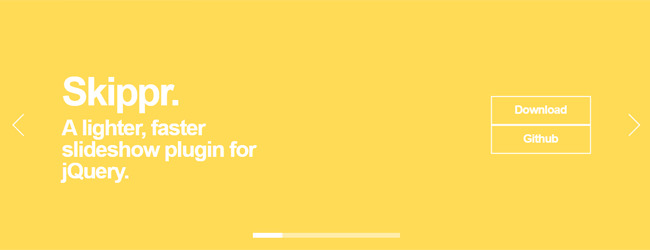
skippr

レスポンシブ対応のスライドショーを実装するためのプラグイン「Skippr」は、ファイルの容量も小さく動作も軽快なので、ネットショップやショップブログのトップページにオススメです。
シンプルでフラットなデザインでフルスクリーン表示(画面いっぱいに広がる)にも対応したスライドショーは、かっこいい系スライドショーを実装したいときにオススメです。
簡単にスライドショーを実装することが出来ます。
Skippr. : http://austenpayan.github.io/skippr/
マウスオーバーで動かない!?
ただ一つ問題点があって、スライドエリアにマウスオーバーしている間、スライドショーの自動再生が止まってしまうのです。
ほぼ画面いっぱい表示が特徴のスライドショーなので、スライドエリアにマウスオーバーしていることがほとんどとも言えるため、スライドショーが動かないのです。
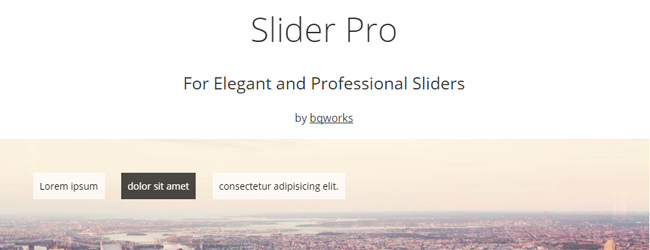
Slider Pro

シンプルなスライダーで使いやすく、レスポンシブ対応・5種類のスライダーに対応しています。
ショップブログのトップエリアで同系のスライダーがよく使われています。「Slider Pro」を設置するだけで、プロっぽいサイトに変身するのでよく利用します。
ショップブログやアフィリエイトのトップページにもオススメです。
・レスポンシブデザインに対応
・スマホのスワイプやタッチに対応
・IEでも動作可能(IE8以上)
・フルスクリーンモードも可能
・ブレイクポイントの設定が可能
・極めてスムーズで演出がかっこいい
・さまざまなレイアウトにも対応できる
Slider Pro : http://bqworks.com/slider-pro/
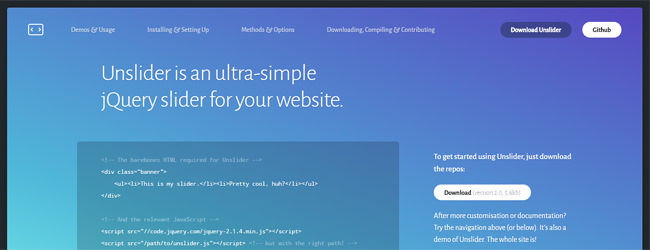
Unslider

シンプルなHTMLでレスポンシブ対応のスライダーを実装する超軽量のスクリプト。とても簡単にスライダーを実装できます。
画面幅いっぱいに広がるシンプルなスライダーを展開したい時にオススメです。
シンプルなので、情報系サイト、ネットショップサイトやショップブログ、アフィリエイト系など、いろんなサイトに使えます。
Unslider : http://unslider.com/
FlexSlider 2

レスポンシブ対応で超軽量jQueryスライダー「FlexSlider2」。
こちらもベーシックなものからカルーセルまで、シンプルなものが揃っているため、いろんな種類のサイトに使えます。
FlexSlider 2 : http://flexslider.woothemes.com/
プログラムの知識がなくても簡単に設置できるとは言え、初心者の方にとってはハードルが高いと思います。
私がjQueryスライダーをWordPressで初設置できたのは、下記の本「個性派 jQuery で魅せる WordPress デザインアレンジBOOK」からでした。
それまでは、ネットの情報を頼りに試行錯誤しながら挑戦したのですがどれも上手く動かず、最終的に初成功したのが、この本でした。
随分前の本なので、情報が古くなっていて使えない可能性もあると思いますが…。
特にWordPressでjqueryを設置する場合、プラグインがうまく動作しないことがあります。
そんな初心者の方は本などを利用して、その通りやってみるのも一つの方法です。
bxSlider

軽量で設置も簡単なので、初めてjQueryを設置するなら一番初めに試してみることをお勧めする超初心者向けスライダーです。
トップページの上部にシンプルなスライドショーを使うなら「bxSlider」。レスポンシブ対応で、スマホやタブレットでも横幅に合わせて画像のサイズを自動的に調整してくれます。
bxSlider : http://bxslider.com/
jQuery(プラグイン)が動かない場合
既存のjsと競合してしまい上手く動かないことがあるため、プラグインはいくつかの選択肢の中から合うものを選んでいます。
まとめ
私が仕事やネットショップで使っているお勧めできるスライダー系ライブラリを5個紹介しました。
サイトにスライドショーを実装するなら、この中から選んでおけば間違いはないと思います。