Photoshopを使ってWebデザインを制作する時に欠かせない機能が「スマートオブジェクト」です。
スマートオブジェクトを活用すれば、効率的に画像を編集することができます。
本日は、スマートオブジェクトの「作り方」と「解除」を説明ししていきたいと思います。
目次
スマートオブジェクトとは?
スマートオブジェクトとは
配置またはペーストされた画像を、元の画質を保持したまま編集や拡大・縮小、回転、ワープが可能な機能です。Webデザインに欠かせない機能
修正や更新作業が多い
Web制作では修正や更新作業など、デザインの細かい修正作業が多く発生します。この拡大と縮小を繰り返す作業がPhotohsopではデータ劣化の原因となります。
そんな時、スマートオブジェクトを活用すれば、画質を劣化させずに編集することができるため、効率的に作業ができます。

WebデザインでPhotohsopを使う時は、スマートオブジェクトを活用しよう!
スマートオブジェクトの作り方
スマートオブジェクトの配置
新規にスマートオブジェクトを作成するには、下記の3種類の方法があります。
- [配置] コマンドを使用して画像を読み込む
- コピー&ペーストによる配置
- レイヤーまたはオブジェクトをドラッグして配置
まずは、スマートオブジェクトに変換する画像を配置またはペーストします。
スマートオブジェクトに変換

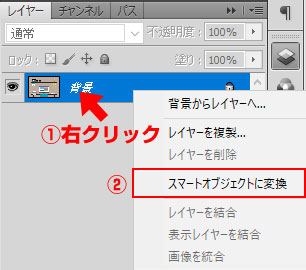
選択したレイヤーの右側で[control]+クリック(右クリック)し、[スマートオブジェクトに変換]を選択する。

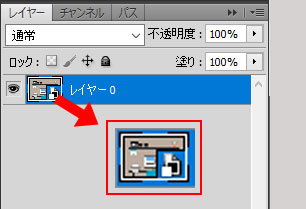
これで、スマートオブジェクトに変換されました。

レイヤーのアイコン画像
レイヤーのアイコン画像に下記のようなマークがついていれば、スマートオブジェクトに変換できています。

スマートオブジェクトの解除
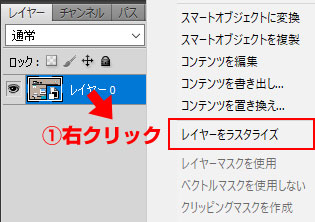
レイヤーパネルで、解除したいスマートオブジェクトを右クリックし「レイヤーをラスタライズ」をクリックすればラスタライズは完了です。

アドビシステムズ 2017-10-05